Открытка 3 d своими руками: КАК СДЕЛАТЬ 3D ОТКРЫТКУ С ЦВЕТАМИ ~ ВОЛШЕБНАЯ POP UP ОТКРЫТКА СВОИМИ РУКАМИ
3D-открытка своими руками «С Днем рождения! «
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
- Путешествия. Хобби. Досуг
- Книги по искусству
-
Биографии.

- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
3D-открытка с раздвижными элементами — Формула Рукоделия
Поделиться в vk
Поделиться в odnoklassniki
Поделиться в twitter
Поделиться в whatsapp
Поделиться в skype
ВидеожурналФР
Смотрите видео мастер-класс на нашем Youtube–канале
Все для скрапбукинга
В нашем магазине shop-fr. ru, вы можете приобрести все необходимое для скрапбукинга.
ru, вы можете приобрести все необходимое для скрапбукинга.
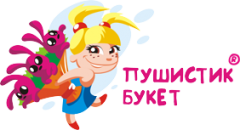
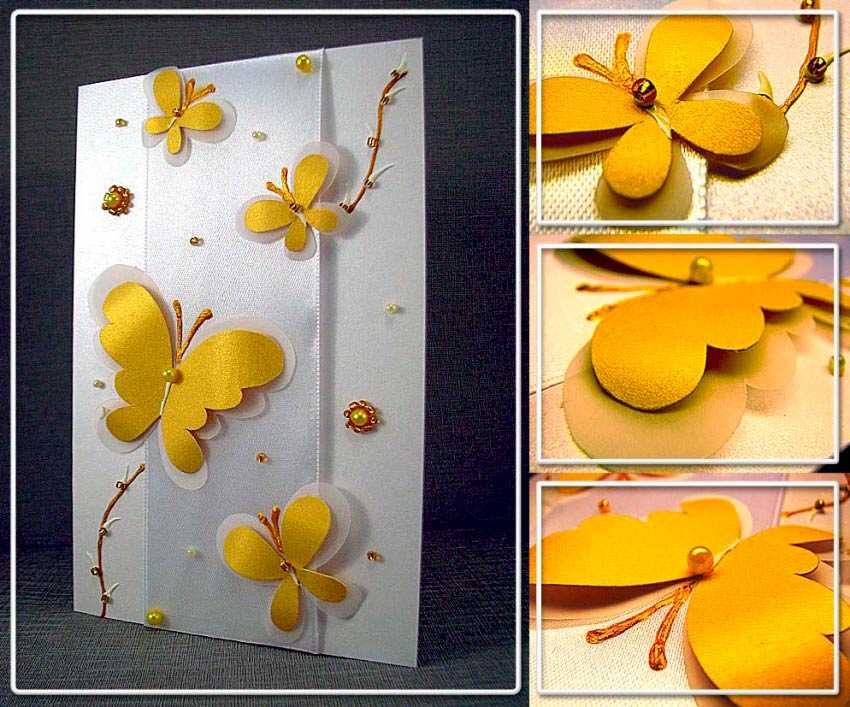
Вы помните детские книжки, когда страничка раскрывается и появляется объемный элемент? Это называется техника pop-up. Скрап-мастер Ксения Зайцева рассказывает, как сделать открытку с раздвижным окошком.
Смотрите видео на нашем канале FRTELEVISION.
Вам понадобится совсем немного материалов!
- два листа двусторонней бумаги для скрапбукинга размером 300 х 300мм;
- 4 декоративных мотива из бумаги (также пригодится мотив с изображением окна, но если у вас его нет – его можно заменить рамкой из однотонной бумаги). Примерные размеры карточек-мотивов: два по 70(80) х 100 (105)мм и два по 45 (60) х 100мм;
- ножницы и клей «Момент» .
1
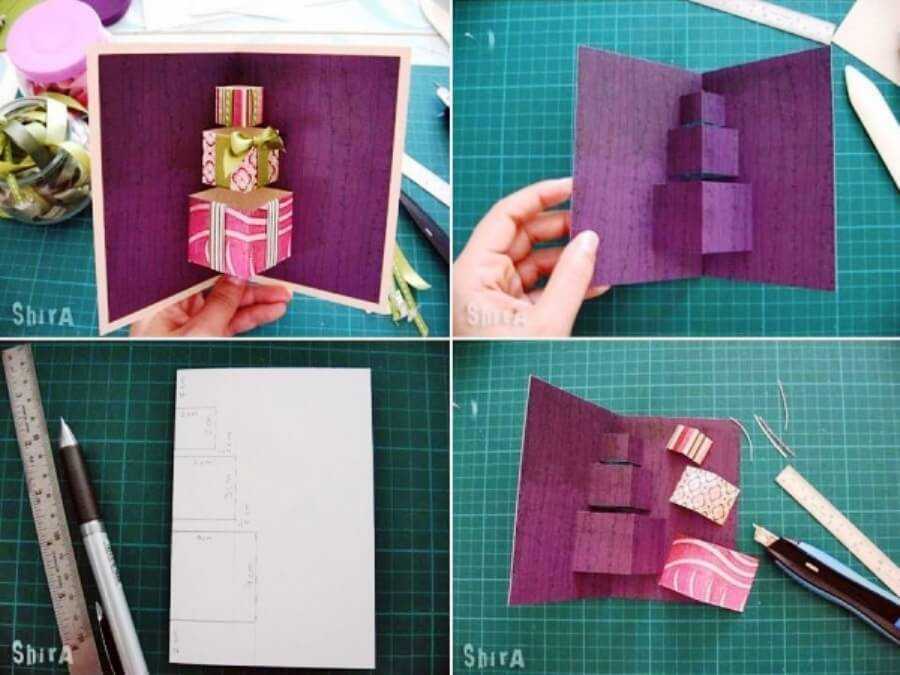
Вырежьте все детали по шаблону: основу открытки, внутренние элементы, а также декоративную полоску, которая надевается поверх открытки. Обратите внимание: у нашей открытки окошко смещено влево. Если вы захотите сделать так же, то укоротите левую створку на 1 см, а правую – удлините на 1 см. Если у вас окошко будет по центру – придерживайтесь выкройки. Пробигуйте (проведите по сгибу тупым предметом, например, вязальной спицей), сложите и прогладьте сгибы всех деталей.
Если вы захотите сделать так же, то укоротите левую створку на 1 см, а правую – удлините на 1 см. Если у вас окошко будет по центру – придерживайтесь выкройки. Пробигуйте (проведите по сгибу тупым предметом, например, вязальной спицей), сложите и прогладьте сгибы всех деталей.
2
Приложите деталь с окошком к центральной части раскрытой открытки, отметьте контуры окошка на открытке простым карандашом. Приклейте на этом уровне (на уровне окошка) принт. Этот принт должен быть немного шире окна как влево, так и вправо, чтобы ставни, сдвигаясь, не цеплялись за его края. Если это все-таки происходит, наклейте на вертикальные края принта узкие полоски обычного скотча, перекрывая сами края скотчем. Это позволит ставням легко скользить и не цепляться. При желании подклейте с задней стороны окошка небольшой элемент, который будет как бы «выглядывать» из него (кошка, горшок с цветком и т.д.).
3
Изнутри на боковых частях открытки будут приклеены два декоративных элемента (их можно заменить надписями с поздравлением). Приложите створку так, чтобы свободный край ее клапана упирался в сгиб открытки. При этом сгиб самой створки должен быть на уровне боковой части открытки. Проверьте, хватает ли места для вашего декоративного элемента. В нашем случае места не хватило (см. второе фото), и нам пришлось вырезать центральную часть клапана створки (а затем и небольшой прямоугольник в самой створке). Поэтому держаться наша створка будет на двух небольших «язычках» сверху и снизу. Поскольку бумага для скрапбукинга довольно плотная, этих «язычков» будет достаточно.
Приложите створку так, чтобы свободный край ее клапана упирался в сгиб открытки. При этом сгиб самой створки должен быть на уровне боковой части открытки. Проверьте, хватает ли места для вашего декоративного элемента. В нашем случае места не хватило (см. второе фото), и нам пришлось вырезать центральную часть клапана створки (а затем и небольшой прямоугольник в самой створке). Поэтому держаться наша створка будет на двух небольших «язычках» сверху и снизу. Поскольку бумага для скрапбукинга довольно плотная, этих «язычков» будет достаточно.
4
Намажьте клапаны или оставшиеся от них «язычки» клеем «Момент-гель» или клеем «Момент кристалл прозрачный», приложите створку к боковой части открытки как было описано выше, выровняйте. Язычки с клеем должны упираться в сгиб открытки. Теперь закройте открытку и подождите, пока клей схватится. Повторите со второй створкой, но выравнивайте ее уже с учетом первой, они должны находиться на одном уровне и сходиться встык. Если получается внахлест, слегка укоротите створку. Вот как должен выглядеть готовый механизм.
Если получается внахлест, слегка укоротите створку. Вот как должен выглядеть готовый механизм.
5
Наклейте панель с окном в центральную часть открытки, предварительно намазав клапаны панели клеем. Дайте схватиться, убедитесь, что вся конструкция работает так, как надо.
6
Оберните открытку бумажной полоской-охватом и наклейте на стыки охвата панель с принтом, продублированную цветной бумагой. Убедитесь, что открытка свободно вынимается из охвата, но не выпадает. Готово! Еще больше мастер-классов от Ксении Зайцевой – на канале YouTube FRTELEVISION, а также на ее личном канале «Ксения Скраппи».
ПредПредыдущий мастер-классОбъемная конструкция «водопад» для открыток и альбомов
Следующий мастер-классДекор кожаной сумки красками «Енот»Следующая
Лентикулярные 3D-открытки с эффектами True 3D, Morph, Zoom и Full Animated, напечатанные Elite Flyers
Лентикулярные 3D-открытки, напечатанные с новыми эффектами, такими как Morph, Zoom, Full Animated и True 3D Effect.
- Напечатано на лентикулярной линзе толщиной 30 мил.
- Лентикулярная 3D-печать с 1 стороны / Полноцветная печать на оборотной стороне
- Доступно с шагом 100, 250, 500, 1000, 2500 и 5000.
- Доступно до 20 анимированных кадров.
- Только 1 дизайн. Извините, нет разделения заказа.
- Готово к отправке в течение 22–24 рабочих дней *
- Нужно индивидуальное предложение? Пожалуйста, заполните нашу индивидуальную форму коммерческого предложения.
- Если вы отправляете свои собственные файлы для печати и выбираете закругленные углы, не включайте закругленные углы в свои рисунки. Пожалуйста, представьте ваши файлы в виде стандартного прямоугольника. Мы будем знать, как закруглять углы.
- ЕСЛИ У ВАС ВОЗНИКЛИ ПРОБЛЕМЫ ПРИ ЗАГРУЗКЕ ФАЙЛОВ, ПОЖАЛУЙСТА, ОТПРАВЬТЕ ИЛЛЮСТРАЦИИ ПО ЭЛЕКТРОННОЙ ПОЧТЕ НА [email protected]
Мы живем в мире, который требует от компаний выделяться среди конкурентов на мировом уровне. Недостаточно быть единственным в вашем районе, предоставляющим «эту» услугу или продукт. Конкуренция на каждом углу. Вы должны оставить свой след и убедиться, что все помнят ваше имя.
Недостаточно быть единственным в вашем районе, предоставляющим «эту» услугу или продукт. Конкуренция на каждом углу. Вы должны оставить свой след и убедиться, что все помнят ваше имя.
В Elite Flyers мы специализируемся на создании драматических принтов и графики, которые могут сделать именно это. Мы стремимся к тому, чтобы ваш визуальный маркетинг выделялся из толпы. Вот почему мы рекомендуем вам подумать о том, чтобы заявить о себе и выразить свой стиль с помощью лентикулярных визитных карточек и ваших лентикулярных открыток как части ваших печатных маркетинговых материалов!
Что такое линзовидные открытки? Чтобы объяснить, что делает лентикулярные открытки особенными, вы должны понять, что делает лентикулярная печать. По сути, он предоставляет листу бумаги возможность стать визуальным пространственным путешествием. Мы делаем это, используя специально подготовленную графику с лентикулярной линзой. Это создает изображение с глубиной и/или движением в зависимости от выбранного вами эффекта.
Эффекты, доступные для печати лентикулярных открыток:
- Flip : Переключение между изображениями.
- 3-D : Изображения с глубиной.
- 3-D и Flip : Сочетание глубины с переворотом.
- Трансформация : Переход одного изображения в другое.
- Масштаб : приблизить объекты.
- Анимация : Добавьте объект, который движется или вращается.
Наши лентикулярные открытки печатаются с односторонним лентикулярным изображением на лицевой стороне и полноцветной печатью на обратной стороне. Это означает, что он по-прежнему может показывать именно то, что вы хотите показать о своем бизнесе.
Добавив к распечатанным открыткам эффекты движения и 3D-эффекты, вы действительно сможете показать другим, чем занимается ваш бизнес. О чем ваша компания! Будь то старое в новое, грязное в чистое или незаконченное в законченное. В любом случае, ваша открытка будет выделяться из толпы, потому что эти линзообразные листовки просто забавны!
В любом случае, ваша открытка будет выделяться из толпы, потому что эти линзообразные листовки просто забавны!
Развлекайтесь своим «традиционным подходом» к печати
Когда вы передаете или отправляете кому-то традиционную печатную открытку, есть вероятность, что ее выбросят и забудут. Причина этого проста. Они видят так много этих вещей, что не имеют никакого значения. Это подтверждается показателем от 3 % до 3,5% откликов , который вы можете увидеть сейчас после рассылки открыток.
Лентикулярные открытки резко увеличивают отклик, превращая скучные в развлекательные. Простые эффекты, возникающие при повороте карты, привлекают внимание, обманывают разум и в итоге становятся «игрушкой», с которой мы играем. По словам наших клиентов, это может увеличить ваши ответы на целых 25%.
Как линзообразные открытки производят впечатление
Помните, когда вы были ребенком, вы доставали картинку из коробки Cracker Jacks, которая представляла собой простую замену карточки поворотом запястья? Это была обычная лентикулярная печать. Тот факт, что вы это помните, доказывает, почему открытки с лентикулярной печатью могут работать.
Тот факт, что вы это помните, доказывает, почему открытки с лентикулярной печатью могут работать.
Можете ли вы представить себе карточку, на которой изображена смена волосатой собаки и холеной дворняжки? Риелтор с карточкой, на которой написано «Продается» и «Продается»? Или спортивные кадры, такие как раскачивание бэттера, серфер, висящий на десятке и т. д.? Вот на что способны эти печатные открытки.
Они сделают вас незабываемыми! Они дают вам силу заставить их захотеть связаться с вами. Учитывая, что большинству открыток требуется три или более рассылки, чтобы вас запомнили, сколько усилий это сэкономит вам? Насколько увеличится ваша потенциальная прибыль, если вы получите ответ после всего лишь одной рассылки?
Вы можете отправлять по почте лентикулярные открытки с полноцветной печатью и получать ответы, просто позволяя людям развлекаться с открыткой вашей компании. Это было эффективно доказано всеми предприятиями, которые обращались к нам за своими потребностями в печати в прошлом.
Мы предоставили лентикулярные открытки различным отраслям, включая:
- Салоны
- Анимационная открытка Architect
- Продуктовые магазины
- Франшизы
- Гостиницы
- Агенты по недвижимости
- Рестораны
- Стрижка домашних животных
- Компании по ремонту домов
- Рекламные проспекты казино
- И многое другое….
Elite Flyers предлагает лентикулярную печать по всему миру. Мы предлагаем наши услуги онлайн-печати всем в мире, кто хочет получить высококачественную печать для своего следующего маркетингового проекта. В качестве бонуса мы можем помочь вам начать. Мы также упростили для вас печать всех ваших потребностей в прямой почтовой рассылке.
Мы делаем печатные развлечения исключительно простыми!
Мы в Elite Flyers знаем, что ваш бизнес требует больших усилий. Мы знаем, что у вас не так много свободного времени, чтобы заниматься идеями графического дизайна, печатью или рассылкой. Мы делаем все возможное, чтобы все было просто.
Мы делаем все возможное, чтобы все было просто.
Мы предлагаем полный набор почтовых услуг для всех наших печатных лентикулярных открыток. Это означает, что мы можем заняться печатью, маркировкой и отправкой по почте, если вам это нужно. Мы также можем помочь вам с графическими и дизайнерскими идеями, если вы не знаете, с чего начать создание идеальных лентикулярных открыток.
Если вам нужна дополнительная информация о печати лентикулярных открыток, у вас есть вопросы или вам что-то нужно от нас, вы можете связаться с нами. Мы доступны 24/7 через контактные формы, онлайн-чат и многое другое.
Круглосуточная служба поддержки и обслуживания
[email protected]
Бесплатный номер: (800) 538-8091
Создайте ретро-открытку с 3D-текстом
Предварительный просмотр
Нажмите на изображение, чтобы увидеть его в полном размере.
Учебные ресурсы
- Шрифт: Molot (Font Squirrel)
- Сток-фото: Field 4 (stock.
 xchng)
xchng) - · Сток-фото: Rhino 3 (stock.xchng) ·
- · Сток-фото: Winter Landscape (stock.xchng)
- Сток-фото: Lake Fulmor (stock.xchng)
- Сток-фото: City Flowers (stock.xchng)
- Сток-фото: Nha Trang (stock.xchng)
- Сток-фото: Ho Chi Minh City (stock.xchng)
- Сток-фото: Mary (stock.xchng)
- Шрифт: Honey Script (Font Squirrel)
- Текстура: Текстура бумаги (дизайн без подписи)
Шаг 1: В поисках вдохновения
Мы собираемся начать с нескольких примеров настоящих открыток в стиле ретро, тема которых похожа на то, что мы собираемся создать, но с трехмерным текстом в качестве фокуса. Я зашел в Google Images и поискал старые открытки Новой Англии и Флориды для вдохновения.
Если у вас есть любимое место для отдыха, найдите его. Вот что я обнаружил: Глядя на них, мы можем найти некоторые элементы, которые мы хотим извлечь из каждого, а также элементы, которые одинаковы во всем. Некоторые из вещей, которые мы будем использовать, — это черная обводка с белой обводкой внутри, трехмерный текст и текст «Привет от» в левом верхнем углу.
Шаг 2: Настройка текста
Теперь, когда у нас есть ссылки, мы можем открыть документ размером 1200x655px в Illustrator. Этот размер оказывается эквивалентным 11×6 дюймов, что является одним из немногих распространенных размеров для открыток. Вы можете перейти на Designers Toolbox, чтобы найти больше размеров открыток.
Используйте Type Tool (T) со шрифтом Molot, чтобы написать «DESIGN INSTRUCT» на монтажной области. Молот — хороший жирный шрифт, который также имеет ретро-стиль.
Шаг 3. Добавление изгиба к тексту
На некоторых открытках, которые мы видели в ходе нашего исследования, текст изгибается, и мне понравился такой стиль, поэтому мы собираемся его немного имитировать.
Мы можем сделать наш текст изогнутым, выбрав Эффект > Деформация > Подъем. Измените Изгиб на 12%. В итоге мы получаем текст, который выглядит волнистым.
Выберите «Объект» > «Разобрать внешний вид». Это изменит наш текст на точки и линии, с которыми будет легче работать на следующих шагах.
Шаг 4. Изменение цвета обводки и заливки
Мне нравится идея сильного контраста красных и черных теней, как на открытке Массачусетс , так что давайте перенесем эту концепцию в наш дизайн.
Все, что нам нужно сделать сейчас, это изменить Обводку текста на красный (#D22323) и Заливку на белый (#FFFFFF). Мы завершим этот образ в следующих шагах.
Шаг 5. Сделайте текст трехмерным
Чтобы создать трехмерный текст, выберите Эффект > 3D > Выдавливание и скос.
Отрегулируйте параметры Extrude & Bevel так, чтобы ваш текст имел угол, подобный показанному ниже, с текстом, обращенным вверх и влево. Установите Extrude Depth на 80pt.
Шаг 6: Добавление черной обводки
Перейдите в Объект > Разобрать внешний вид, чтобы преобразовать наш 3D-текст в векторные точки и линии.
Выделив 3D-текст, разгруппируйте его, выбрав «Объект» > «Разгруппировать». Вокруг каждой буквы должна быть красная обводка. Нажмите на каждый из них и измените их цвет заливки на черный.
Шаг 7: Добавляем черную тень
Далее мы хотим начать добавлять черную часть нашей тени. В зависимости от используемого шрифта у вас могут быть дополнительные части с каждой стороны буквы. Во-первых, убедитесь, что панель Pathfinder видна; если это не так, перейдите в «Окно»> «Навигатор».
Мы хотим выделить все части с помощью Инструмента «Выделение» (V), а затем в панели «Обработка контуров» щелкнуть кнопку «Добавить в область фигуры ». После этого измените цвет заливки на черный. Сделайте это для каждой стороны, обращенной вниз.
Вы можете пока игнорировать изогнутые формы.
Шаг 8: Настройка кривизны букв
Теперь мы можем вручную настроить изгибы некоторых символов. Мы будем работать над формами букв «D», «R» и «S». Сначала выберите форму кривой, а затем продублируйте ее, выбрав Правка > Копировать (Ctrl/Cmd + C), а затем Правка > Вставить на передний план (Ctrl/Cmd +F). Измените цвет дубликата объекта на черный. Переключитесь на Pen Tool (P) и нажмите на опорные точки, показанные ниже, чтобы удалить их.
Удаляйте опорные точки, пока не пройдете половину кривой.
Шаг 9: Соединение красных теней
Как и в шаге 7 (с черными тенями), мы хотим выбрать все красные фигуры, которые находятся рядом друг с другом, и соединить их с помощью команды Добавить в область фигуры на панели Навигатора. Измените цвет заливки красного (#D22323), который мы использовали ранее.
Шаг 10: Добавление белой обводки
Мы хотим создать белую обводку внутри текста, поэтому сначала мы хотим выделить все грани букв, удерживая Shift и щелкая по каждой из них, чтобы добавить их в выбор. После выбора всех из них измените цвет их заливки на белый. Теперь перейдите в Объект > Контур > Смещение.
Измените смещение на -2 пикселя. Измените цвет новой фигуры, созданной командой «Смещение», на синий цвет.
Шаг 11. Добавление 3D-текста в Photoshop
Теперь мы можем добавить текст в Photoshop.
Для начала создайте новый документ размером 1200x655px в Photoshop. Перенесите наш текст в документ Photoshop, скопировав его из Illustrator и вставив в новый документ Photoshop. Отрегулируйте размер текста так, чтобы он удобно помещался на холсте.
Перенесите наш текст в документ Photoshop, скопировав его из Illustrator и вставив в новый документ Photoshop. Отрегулируйте размер текста так, чтобы он удобно помещался на холсте.
Примечание: Обычно, если мы создаем открытку для печати, мы хотим сделать документ с разрешением 300 dpi, но для этого урока мы собираемся оставить его с разрешением 72 dpi из соображений размера файла. Чтобы узнать больше о подготовке графического объекта к печати, ознакомьтесь с нашим руководством по подготовке файлов к печати.
Шаг 12. Избавьтесь от синих частей
С помощью инструмента «Волшебная палочка» (W) с допуском 30 щелкните синюю часть текста.
Затем перейдите в Layer > New > Layer, чтобы создать новый слой, а затем залейте выделение черным цветом, используя Paint Bucket Tool (G). Пока не отменяйте выбор. Пока у нас все еще есть выделение, перейдите в Select > Modify > Expand.
Расширить выделение на 2 пикселя. Вернитесь к исходному текстовому слою и залейте выделение белым цветом. Это позволит избавиться от синего цвета, и позже мы будем использовать слой с черной заливкой в качестве маски для наших изображений.
Это позволит избавиться от синего цвета, и позже мы будем использовать слой с черной заливкой в качестве маски для наших изображений.
Шаг 13: Подготовка фонового изображения
Теперь мы можем начать добавлять несколько фотографий. Начнем с фона нашей открытки. Мы собираемся использовать стоковое фото Field 4, потому что это простое изображение, которое не будет отвлекать много внимания от нашего переднего плана (нашего 3D-текста).
Загрузите и откройте фото поля в Photoshop. Далее мы настроим цвета фонового изображения — сделайте это, выбрав «Изображение» > «Коррекция» > «Кривые»; скорректируйте кривые так, как показано ниже: Теперь нам нужно настроить цвет травы, чтобы придать ей более блеклый вид, что будет хорошо сочетаться с нашей ретро-темой. Перейдите в «Изображение» > «Коррекция» > «Заменить цвет».
Удерживая нажатой клавишу Shift, щелкните зеленые области на холсте, пока не выделите все. Нажмите OK, если вы удовлетворены настройкой замены цвета. Пришло время перенести обработанную фотографию поля в наш основной документ Photoshop; поместите его как слой за текстом.
Пришло время перенести обработанную фотографию поля в наш основной документ Photoshop; поместите его как слой за текстом.
Шаг 14: Добавление букв
Давайте начнем размещать фотографии внутри объемных букв. Мы будем делать по одной фотографии на две буквы. Начнем со стоковой фотографии Rhino 3.
Откройте его в Photoshop, затем перенесите в наш документ. Удерживая нажатой клавишу Ctrl/Cmd, щелкните слой с черными буквами (созданный на шаге 12), чтобы загрузить выделение вокруг букв. Выберите инструмент Polygonal Lasso Tool (L) на панели инструментов, удерживайте нажатой клавишу Alt/Option, а затем создайте фигуру вокруг всех букв, кроме первых двух («D» и «E»).
Это удалит выделение вокруг всего, кроме первых двух букв. На панели слоев щелкните слой с носорогом и выберите «Слой» > «Добавить маску слоя» > «Показать все». Это сделает так, что изображение носорога будет просто отображаться внутри букв «D» и «E».
Чтобы изменить размер изображения, щелкните значок связи между слоем и маской, затем щелкните слой. Это позволит вам изменить его размер с помощью Free Transform (Ctrl/Cmd + T) и переместить его внутри маски. Повторите тот же процесс для других букв.
Это позволит вам изменить его размер с помощью Free Transform (Ctrl/Cmd + T) и переместить его внутри маски. Повторите тот же процесс для других букв.
Вы можете использовать стоковые изображения, указанные в разделе «Учебные ресурсы» выше, или использовать фотографии по своему усмотрению.
Шаг 15. Добавление рамки к холсту
Выберите «Слой» > «Создать» > «Слой», чтобы создать новый слой. Перейдите в Select > All (Ctrl/Cmd + A), чтобы загрузить выделение вокруг холста.
Перейдите в Редактирование > Обводка, измените Цвет на белый (#FFFFFF), Ширину на 20px и Местоположение на Внутри .
Шаг 16. Добавьте текст приветствия
Используйте инструмент Horizontal Type Tool (T), чтобы написать «Greetings From» шрифтом Honey Script. Измените цвет на желтый; Вы можете попробовать желтый цвет с одной из фотографий, используя инструмент «Пипетка» (I).
Мы также собираемся добавить жирную черную тень к тексту приветствия. С текстовым слоем «Greetings From» в качестве активного слоя на панели слоев перейдите в «Слой» > «Стиль слоя» > «Тень», а затем используйте следующие настройки:
Шаг 17.
 Добавление текстуры
Добавление текстурыТеперь мы добавим текстуру бумаги, чтобы придать нашей работе состаренный вид. После того, как вы поместили его в документ Photoshop, измените режим наложения его слоя на Linear Burn и непрозрачность на 50%.
Мы собираемся немного осветлить текстуру, поэтому перейдите в Image > Adjustments > Curves и используйте следующие настройки:
Шаг 18: Настройка цвета
Давайте выполним некоторые настройки цвета. Перейдите в «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность»; используйте настройки, показанные на изображении ниже: Теперь перейдите в Layer> New Adjustment Layer> Gradient Map и используйте настройки, показанные ниже:
Шаг 19: Создание тонкой виньетки
Выберите инструмент Rectangular Marquee Tool (M) и на панели параметров измените Feather на 60px. Создайте новый слой, затем перетащите рамку вокруг всего холста.
Перейдите в Select > Inverse и залейте инвертированное выделение черным цветом на новом слое, затем измените режим наложения слоя на Overlay .