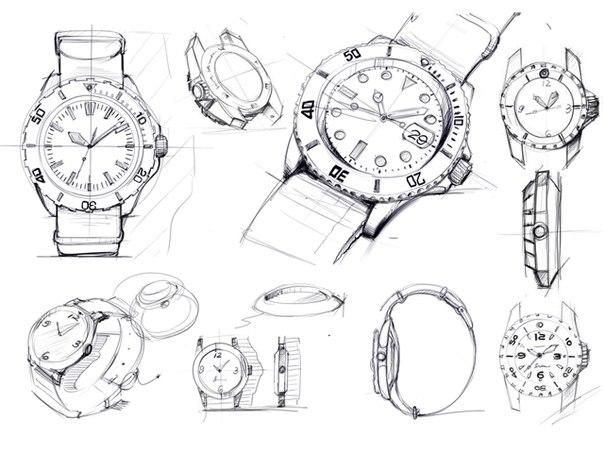
Как нарисовать часы наручные: Pin on Милые рисунки
Как нарисовать иллюстрацию наручных часов в Кореле
Из этого урока вы узнаете, как создать стальные наручные часы в Corel Draw. В уроке будут описаны базовые техники, такие как: использование позиционирования по координатам х, у. которые очень важны для достижения симметрии и применение градиентов для создания эффекта стали. Таким образом мы достигнем отличных результатов с помощью самых простых методов.
Пример HTML-страницы
Шаг 1.
Работаем с изображениемСоздайте новый документ (Ctrl + N), на панели свойств (Property Bar) измените единицы измерения на пиксели. Нарисуйте круг в 1001 пиксель, используя Инструмент Эллипс — Ellipse Tool (F7). Введите координаты х, у: 0, 0.
Шаг 2.
Работаем с изображениемУбедитесь, что у вас отображаются эти панели (Окно > Панели – Window > Toolbars): Строка меню (Menu Bar), Строка состояния (Status Bar), Стандарт (Standard), Панель свойств (Property Bar), Панель инструментов (Toolbar)
Шаг 3.
 Работаем с изображением
Работаем с изображением Итак, теперь залейте круг
Шаг 4.
Работаем с изображением
Скопируйте круг (Ctrl + C > Ctrl + V). В данном случае лучше не использовать команду дублировать (Ctrl + D), т.к. нам нужно, чтобы положение копии было тем же, что и положение оригинала.
Далее установите размер копии круга 941 пиксель. Удалите цвет абриса (Outline). Теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте Сдвиг края (Edge pad) 22%, добавьте ползунок на шкалу градиента. Установите цвета и положение ползунков: начальный цвет – 20%-ный черный, дополнительный ползунок – 70%-ный черный, положение 90%, и конечный ползунок 10%-ный черный.
Шаг 5.
Работаем с изображением
Снова дублируйте внешний круг. Измените его размер на 921 пиксель, и залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настрока Сдвиг края (Edge pad) 22%. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 8%;
второй ползунок – 70%-ный черный, положение 90%;
и конечный ползунок 10%-ный черный.
Шаг 6.
Работаем с изображением
Еще раз дублируйте внешний круг, уменьшите размер до 750 пикселей. Снова используйте для заливки Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройка Сдвиг края (Edge pad) 4%, добавьте 3 ползунка. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 37%;
третий ползунок – 20%-ный черный, положение 76%;
и конечный ползунок 10%-ный черный.

Далее добавьте абрис толщиной (Weight) 1 пункт, черного цвета.
Шаг 7.
Работаем с изображениемДублируйте последний созданный круг, измените его размер на 720 пикселей и залейте черным цветом.
Шаг 8.
Работаем с изображениемСнова дублируйте последний круг, измените его размер на 700 пикселей, замените цвет абриса (Outline) на белый.
Шаг 9.
Работаем с изображениемВозьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию в центре круга. Затем установите толщину (Weight) абриса в 1 пункт, белого цвета.
Шаг 10.
Работаем с изображениемДублируйте линию и поверните (rotate) ее на 6° на панели свойств (Property Bar).
Шаг 11.
Работаем с изображением
Повторите процесс снова, но теперь угол поворота выставьте последовательно: 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, and 90°. Вот что должно получиться у вас в итоге.
Вот что должно получиться у вас в итоге.
Шаг 12.
Работаем с изображениемВыделите все линии, затем дублируйте их. Нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar). Затем удалите линии с углами 0°, 30°, 60°, 90°, 120°, и 150°.
Шаг 13.
Работаем с изображениемДублируйте последний созданный круг и измените его размер на 650 пикселей.
Шаг 14.
Работаем с изображениемСоздайте кружок в 20 пикселей, настройте координаты: х 0, у 338.Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.
Шаг 15.
Работаем с изображениемТеперь выделите оба кружочка. Дублируйте их и поверните (rotate) на 90°. Измените цвет голубого кружка на белый.
Шаг 16.
Работаем с изображением
Снова дублируйте кружок, поверните на 30°, затем измените размер на 15 пикселей. Повторите действия, поворачивая кружок на 60°, 120°, и 150°.
Повторите действия, поворачивая кружок на 60°, 120°, и 150°.
Шаг 17.
Работаем с изображениемТеперь добавим числа на циферблат. Чтобы разместить их симметрично, дублируйте последний созданный круг, измените его размер на 610 пикселей. Используйте этот круг, как границу и начните печатать цифры от «1» до «12», исключая «3». В уроке я использовал шрифт Kozuka Gothic Pro B, но вы можете использовать любой другой на свое усмотрение. Для цифр «12», «6» и «9» размер шрифта 24 пункта, для остальных – 16 пунктов.
Шаг 18.
Работаем с изображением
Так как цифры имеют разную ширину при одинаковой высоте, нам надо настроить у координату для каждой цифры, чтобы они располагались симметрично. Посмотрите на рисунок ниже: установите цифрам «10» и «2» одинаковую у координату 140 пикселей, для цифр «7» и «5» у координата будет -230 пикселей.
Шаг 19.
Работаем с изображением
Далее на пустом месте страницы создайте прямоугольник 80 х 60 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Возьмите Инструмент Форма — Shape tool (F10) и скруглите углы, потянув за крайние точки.
Возьмите Инструмент Форма — Shape tool (F10) и скруглите углы, потянув за крайние точки.
Шаг 20.
Работаем с изображениемПоместите это скругленный прямоугольник на место цифры «3», затем залейте его черным цветом. Откройте окно настроек Перо абриса (Outline Pen), кликнув дважды по цвету абриса. Настройте ширину (Width) абриса в 2 пункта, поставьте галочку в окошке Печатать под заливкой (Behind Fill), цветом абриса выберите белый.
Шаг 21.
Работаем с изображением
Дублируйте скругленный прямоугольник и масштабируйте его до 90% на панели свойств  Вот и все: с цифрами мы закончили.
Вот и все: с цифрами мы закончили.
Шаг 22.
Работаем с изображениемДавайте сделаем теперь аналоговый секундомер. Дублируйте два последних круга и линии с углами 0°, 36°, 72°, 108°, и 144° (вам нужно будет заново нарисовать линию 0°, так как мы удалили ее ранее). Удерживая клавишу Shift, кликайте на нужные объекты один за другим, затем скопируйте и вставьте (Ctrl + C > Ctrl + V). Выделите все эти объекты и уменьшите размер до 160 пикселей, измените ширину абриса на 0,5 пунктов. Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:
Шаг 23.
Работаем с изображениемСкопируйте основу секундомера. Теперь сделайте линии с углами 0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, и 168°. Не забывайте использовать координаты х, у, чтобы добиться симметричного положения линий. Поместите вторую основу, как показано на рисунке.
Шаг 24.
 Работаем с изображением
Работаем с изображением Теперь добавим секундомеру стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Кликните правой кнопкой по объекту, выберите пункт Преобразовать в кривые — Convert to Curves (Ctrl + Q). Затем измените форму, используя Инструмент Форма — Shape tool (F10). Создайте круг и поместите его внизу прямоугольника, как показано ниже. Объедините оба объекта: выделите их, затем кликните на иконку
Шаг 25.
Работаем с изображениемРазместите стрелку по центру секундомера. Уменьшите ее размер, чтобы она помещалась в круг секундомера. Затем добавьте цифры, как показано ниже.
Шаг 26.
Работаем с изображением
Теперь я решил создать лого сайта Vertortuts под цифрой «12». Это очень просто, уверен, вы сможете создать лого самостоятельно. Затем добавьте надпись «VECTORTUTS» под логотипом. Конечно, вы можете использовать любой другой логотип.
Затем добавьте надпись «VECTORTUTS» под логотипом. Конечно, вы можете использовать любой другой логотип.
Шаг 27.
Работаем с изображениемТеперь мы создадим часовую стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Затем Преобразуйте его в кривые — Convert to Curves (Ctrl + Q). Измените форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу прямоугольника, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем добавьте прямоугольник в середине стрелки, скруглите углы с помощью Инструмента Форма — Shape tool (F10), затем залейте это прямоугольник 40%-ный черным цветом. Сгруппируйте (Ctrl + G) все объекты, образующие стрелку.
Шаг 28.
Работаем с изображением
Поместите стрелку посредине часов, поверните ее на 85°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 29.
Работаем с изображениемНарисуем минутную стрелку. Сделайте такой же объект, как в предыдущем шаге, только тоньше и длиннее, чем часовая стрелка. Залейте объект 30%-ным черным цветом.
Шаг 30.
Работаем с изображениемПоместите стрелку в центре часов, поверните на 310°. Также используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 31.
Работаем с изображениемТеперь нарисуем секундную стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q). Откорректируйте форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу стрелки, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Залейте объект красным цветом, цветом абриса также выберите красный. Добавьте маленький черный кружочек.
Залейте объект красным цветом, цветом абриса также выберите красный. Добавьте маленький черный кружочек.
Шаг 32.
Работаем с изображениемСгруппируйте объекты (Ctrl + G) и разместите стрелку в центре часов, поверните ее на 192°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 33.
Работаем с изображениемТеперь мы займемся созданием стального ремешка. Возьмите Инструмент Прямоугольник — Rectangle Tool (F6) и создайте прямоугольник 179 х 291 пиксель, затем преобразуйте в кривые (Ctrl + Q). Измените форму, как показано на рисунке с помощью Инструмента Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – белый, положение 3%;
второй ползунок – 20%-ный черный, положение 11%;
третий ползунок – белый, положение 17%;
четвертый ползунок – 20%-ный черный, положение 24%;
пятый ползунок – 50%-ный черный, положение 42%;
шестой ползунок – 20%-ный черный, положение 83%;
седьмой ползунок – 20%-ный черный, положение 94%;
и конечный ползунок 30%-ный черный.
Шаг 34.
Работаем с изображениемРазместите эту часть в правой верхней части часов.
Шаг 35.
Работаем с изображениемПодгоните объект по форме часов, используя Инструмент Форма — Shape tool (F10).
Шаг 36.
Работаем с изображениемДублируйте объект три раза и разместите копии, как показано на рисунке: Первую копию Отразите по горизонтали (Mirror Horizontally), установите координаты: х -296, у 465. Вторую копию Отразите по вертикали (Mirror Vertically), координаты: х 296, у -465. Последнюю, третью копию, Отразите по горизонтали (Mirror Horizontally) и по вертикали (Mirror Vertically), установите координаты: х -296, у -465.
Шаг 37.
Работаем с изображением
Далее создайте прямоугольник 411 х 279 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Убедитесь, что объект подходит по ширине (смотрите рисунок). С помощью Инструмента Форма — Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
С помощью Инструмента Форма — Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный,
первый ползунок – 40%-ный черный, положение 48%;
второй ползунок – белый, положение 68%;
третий ползунок – 20%-ный черный, положение 75%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 38.
Работаем с изображениемДублируйте скругленный прямоугольник, измените его Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – 20%-ный черный, положение 12%;
второй ползунок – 10%-ный черный, положение 23%;
третий ползунок – белый, положение 43%;
четвертый ползунок – 10%-ный черный, положение 68%;
пятый ползунок – 20%-ный черный, положение 79%;
шестой ползунок – 30%-ный черный, положение 93%;
седьмой ползунок – 50%-ный черный, положение 99%;
и конечный ползунок 50%-ный черный.
Шаг 39.
Работаем с изображениемДалее создайте прямоугольник 202 х 162 пикселя, используя Инструмент Прямоугольник — Rectangle Tool (F6), но наполовину меньше, чем предыдущие. Скруглите углы, используя Инструмент Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный
первый ползунок – 30%-ный черный, положение 7%;
второй ползунок – 10%-ный черный, положение 15%;
третий ползунок – 10%-ный черный, положение 28%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 40.
Работаем с изображениемРазместите прямоугольники, как показано на рисунке. Помните об использовании х, у координат, чтобы добиться симметрии. Переместите большие прямоугольники на задний план страницы (Ctrl + End).
Шаг 41.
Работаем с изображением
Выделите все прямоугольники, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.
Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.
Шаг 42.
Работаем с изображениемВыделите меньший прямоугольник, измените его высоту на 95%. Результат должен выглядеть вот так:
Шаг 43.
Работаем с изображениемРазместите ремешок в верхней части часов.
Шаг 44.
Работаем с изображениемПодгоните форму нижнего прямоугольника под форму часов, используя Инструмент Форма — Shape tool (F10). Не используйте команду Упрощение (Simplify), так как это изменит градиентную заливку.
Шаг 45.
Работаем с изображениемВы можете сгруппировать (Ctrl + G) все объекты, образующие стальной ремешок. Затем дублируйте группу, Отразите по вертикали (Mirror Vertically) и разместите в нижней части часов, как на рисунке:
Шаг 46.
Работаем с изображением
Теперь на пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), затем возьмите Инструмент Форма — Shape tool (F10) и скруглите углы. Сделайте Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Сделайте Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 2 ползунка на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – черный
первый ползунок – 90%-ный черный, положение 26%;
второй ползунок – белый, положение 63%;
и конечный ползунок 90%-ный черный.
Шаг 47.
Работаем с изображениемДублируйте этот прямоугольник 7 раз. Для каждого из прямоугольников измените градиент случайным образом. Сгруппируйте все семь объектов (Ctrl + G).
Шаг 48.
Работаем с изображением
Создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q), скруглите углы Инструментом Форма — Shape tool (F10), как показано на рисунке.
Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 230°, Сдвиг края (Edge pad) 5%. Затем добавьте 3 ползунка на шкалу градиента.
Настройте угол (Angle) 230°, Сдвиг края (Edge pad) 5%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – белый,
первый ползунок – 20%-ный черный, положение 30%;
второй ползунок – белый, положение 50%;
третий ползунок – 10%-ный черный, положение 70%;
и конечный ползунок 60%-ный черный.
Шаг 49.
Работаем с изображениемРасположите объекты, как показано ниже:
Шаг 50.
Работаем с изображениемПереместите скругленный объект на задний план (Ctrl + End). Выделите все 7 скругленных объектов и затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 51.
Работаем с изображениемРезультат должен быть таким:
Шаг 52.
Работаем с изображением
Поместите колесико справа от часов и отправьте их на задний план (Ctrl + End). Выделите колесико вместе с внешним кругом часов и нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Выделите колесико вместе с внешним кругом часов и нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 53.
Работаем с изображениемДалее создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые — Convert to Curves (Ctrl + Q), измените форму, используя Инструмент Форма — Shape tool (F10), как показано на рисунке.
Залейте фигуру Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 5°, Сдвиг края (Edge pad) 3%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – 50%-ный черный,
первый ползунок – 30%-ный черный, положение 47%;
второй ползунок – 10%-ный черный, положение 61%;
третий ползунок – белый, положение 69%;
и конечный ползунок 10%-ный черный.
Шаг 54.
Работаем с изображениемРазместите объект, как показано на рисунке и поместите его на задний план (Ctrl + End). Выделите объект и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Теперь дублируйте объект и Отразите по вертикали (Mirror Vertically).
Шаг 55.
Работаем с изображениемВот такой должен получиться результат:
Шаг 56.
Работаем с изображениемТеперь создайте прямоугольник 38 х 74 пикселя, залейте его Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 20%-ный черный, положение 24%;
третий ползунок – 90%-ный черный, положение 42%;
четвертый ползунок – 20%-ный черный, положение 61%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 57.
Работаем с изображениемСоздайте еще один прямоугольник 47 х 103 пикселя, скруглите углы с помощью Инструмента Форма — Shape tool (F10).
Затем залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 50%-ный черный, положение 28%;
третий ползунок – 90%-ный черный, положение 37%;
четвертый ползунок – 50%-ный черный, положение 47%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 58.
Работаем с изображением
Далее возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию высотой 96 пикселей из трех точек (смотрите рисунок ниже), затем измените форму объекта, используя Инструмент Форма — Shape tool (F10).
Залейте полученный объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 50°.
Добавьте 3 ползунка на шкалу градиента. Настройте цвета и положение ползунков:
начальный цвет – черный,
первый ползунок – 40%-ный черный, положение 29%;
второй ползунок – 10%-ный черный, положение 58%;
третий ползунок – 70%-ный черный, положение 78%;
и конечный ползунок 80%-ный черный.
Шаг 59.
Работаем с изображениемСовместите три созданные в шагах 30-32 фигуры, как показано на рисунке (для этого задайте им одинаковую координату у), сгруппируйте (Ctrl + G) и поверните на 25° .
Шаг 60.
Работаем с изображением
Поместите группу с правой стороны часов, как показано на рисунке, переместите на задний план страницы (Ctrl + End. Выделите группу и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Шаг 61.
Работаем с изображениемВот таким должен быть результат:
Шаг 62.
Работаем с изображениемНаручные часы готовы.
Шаг 63.
Финальное изображениеВ заключение можете добавить простой градиентный фон. Вот так используя простые техники и размещение по координатам мы добились замечательного результата.
Ссылка на источник
Как нарисовать часы карандашом — легкие поэтапные мастер-классы для детей и начинающих
Автор: издательство «ДневникМастера»
- Рисование часов карандашом
- Как нарисовать песочные часы
- Как нарисовать солнечные часы
- Как нарисовать часы с кукушкой
- Фото примеры нарисованных часов карандашом
Часы – неотъемлемый атрибут современного человека, наделенный особым символизмом. В повседневной жизни они помогают ориентироваться во времени, составлять распорядок дня. Художники различных эпох изображали скоротечность времени, используя их в качестве посредника. Данная статья поможет начинающим художникам постичь основы методов изображения часов различных типов.
Художники различных эпох изображали скоротечность времени, используя их в качестве посредника. Данная статья поможет начинающим художникам постичь основы методов изображения часов различных типов.
Рисование часов карандашом
Для первых проб понадобятся фотографии часов различных видов. Метод срисовывания поможет начинающему мастеру не упустить деталей и сохранить пропорции. Основными и самыми распространенными типами, которые используют художники, являются:
- Наручные.
- Карманные.
- Настенные, в том числе с кукушкой.
- Песочные.
- Башенные.
- Солнечные.
Начать рисунок можно с циферблата, но не обязательно брать это за правило. Часто мастера начинают изображение с контуров, постепенно переходя к деталям – стрелкам, цифрам.
Творить можно как на листе формата А4 или любой другой бумаге подходящего размера. Рисунок выполняется простым карандашом. В процессе незаменимым помощником будет ластик, которым можно с легкостью убрать лишнее.
Этапы работы :
- На листе бумаги изображается окружность, что будет служить эскизом корпуса.
- От него двумя параллельными прямыми с обеих сторон отходят две линии – эскиз ремешка, браслета. На этом моменте следует задуматься об его оформлении, будь то орнамент, вставки из металла, строгий рисунок.
- К окружности корпуса добавляется стекло – такой же круг, с тем же центром, но с немного меньшим радиусом.
- В оформлении циферблата можно дать волю фантазии. Не обязательно воссоздавать все двенадцать чисел, ведь многие производители часов ограничиваются черточками или точками, оставляя цифры лишь на двенадцати, трех, шести и девяти часах.
- Далее можно нарисовать стрелки. Их форма может быть строго прямой, но можно использовать узоры на них, к примеру, вытянутые ромбы.
- Не стоит забывать про окошко с датой, квадратной, прямоугольной формы. Располагается оно чаще всего возле трех часов, а с наружной стороны корпуса изображается колесико заводного механизма.

- После завершения основных моментов, контуры обводятся, лишние линии стираются ластиком. Исходя из мастерства автора, прорабатывается свет и тень.
Стоит дополнить, что форма наручного аксессуара может быть не только круглой, она может быть овальной, прямоугольной, квадратной. Ремешок бывает узкий, едва доходящий до половины ширины корпуса, а может быть шире (актуально для дизайнерских часов из кожаных материалов).
Как нарисовать песочные часы
Песочные часы отличаются от других видов тем, что созданы для измерения интервала времени. На данный момент они используются как сувенир и не всегда несут в себе практическую пользу.
Для их изображения потребуется:
- Простой карандаш.
- Бумага.
- Линейка.
- Ластик.
- Цветные карандаши, краски.
Процесс изображения :
- Для начала, при помощи линейки строится большой прямоугольник, вытянутый в длину, после чего он делится строго на две половины вертикально и горизонтально.

- Вверху и внизу изображаются два параллельных тонких прямоугольника, примыкающих к основному большому. В конструкции они выполняют роль каркаса. Далее их следует соединить между собой линиями (перемычками). На этих прямоугольниках конструкция и будет попеременно стоять.
- Теперь можно рисовать сосуд, который будет форму, напоминающую цифру восемь. Середина его узкая, но проходима для песка.
- На этом моменте следует заняться декором – украсить колонны, сделав их фигурными, добавить песок, который пересыпается из верхней части сосуда в нижнюю.
- На заключительном этапе ластиком удаляются ненужные элементы, картинка разукрашивается. При должном мастерстве владения карандашом, можно придать объемности картине.
Как нарисовать солнечные часы
История солнечных часов насчитывает тысячи лет, берет свое начало с Древнего Египта. Всего их существует три вида:
- Экваториальные, в которых циферблат расположен строго параллельно к экватору.
 Гномон (стержень, который отбрасывает тень на циферблат) находится параллельно оси Земли.
Гномон (стержень, который отбрасывает тень на циферблат) находится параллельно оси Земли. - Горизонтальные, с расположением цифр параллельно горизонту и треугольным гномоном.
- Вертикальные, находящиеся на стенах построек.
Весь принцип действия данного механизма построен на изменении угла освещения Солнцем поверхности Земли в течение суток.
В процессе работы следует воспользоваться методом срисовывания; это сложная картина, требующая глубоких познаний в области изобразительного искусства, а конкретно светотени, геометрии, объемного рисунка.
При работе можно воспользоваться как карандашом, так и красками, предварительно сделав эскиз.
Как нарисовать часы с кукушкой
Для создания данного вида настенных часов подойдет простой карандаш и лист бумаги. Выполнить их можно в форме домика, что придаст им своеобразный колорит.
Этапы работы :
- Сначала рисуется макет домика. Изображается двускатная крыша, стены и пол.
 Стены могут быть прямыми, как в скворечнике, а могут расходиться от основания к крыше в разные стороны.
Стены могут быть прямыми, как в скворечнике, а могут расходиться от основания к крыше в разные стороны. - Циферблат со стрелками может иметь различное оформление: от простых ровных цифр и стрелок до различных узоров, рисунков на самой поверхности его. Здесь все зависит от фантазии мастера и его умения.
- Под часами можно нарисовать подставку, либо оставить их прибитыми к стене.
- Оформлять саму коробку часов можно в произвольной форме – в виде коры дерева или просто добавив узор.
- Внизу можно сделать груз, подвешенный на веревке или тонкой цепи. В качестве него можно использовать круглые металлические шарики или елочные шишки, что зависит от выбранного стиля.
- Вверху изображается главный элемент – окошко с кукушкой. Птицу необязательно детально прорисовывать, можно сделать ее в игрушечном стиле.
Изображая часы, художники всегда стремятся показать, что время – самый ценный дар, который невозможно купить. Важно уметь проводить его с пользой, занимаясь тем, что действительно интересно, не растрачивая понапрасну.
Фото примеры нарисованных часов карандашом
Поделиться с друзьями:
Как нарисовать карманные часы
1,3 тыс. акций
Узнайте, как нарисовать красивые карманные часы и пошаговые инструкции по рисованию .
Следуя простым шагам, вы тоже легко сможете нарисовать красивые карманные часы.
Перейти к пошаговым инструкциям.
Полный чертеж карманных часов «Я опаздываю! Я опаздываю на очень важную дату! Нет времени сказать «привет» и «до свидания»! Я опаздываю, я опаздываю, я опаздываю!»
— Белый кролик, Алиса в стране чудес Диснея (1951)
Знаете ли вы, что часы существуют уже более 500 лет? Первый был разработан мастером по изготовлению замков около 1500 года.
Впервые в истории люди смогли определять время дня не по солнцу, а по другим средствам.
В этих ранних часах не использовались батарейки — их приходилось ежедневно заводить, используя небольшую металлическую ручку для затягивания пружины внутри часов.
Сегодня популярны наручные часы, но первые часы носили либо в руке, либо подвешивали на цепочке. Цепочку можно было носить как ожерелье или приколоть к одежде, а часы спрятать в ближайший карман — отсюда и название карманных часов.
Карманные часы были самым популярным типом часов со времени их изобретения и вскоре после Второй мировой войны.
В популярной культуре карманные часы стали символом прошлого; фильмы часто изображают викторианских джентльменов, политиков, первых американских железнодорожных кондукторов и состоятельных людей американского Запада или золотой лихорадки на Аляске с карманными часами.
Белый Кролик из диснеевского мультфильма «Алиса в Стране чудес» 1951 года носил с собой такие часы, но он так и не смог успеть вовремя.
Прокрутите вниз, чтобы найти PDF-файл этого руководства, который можно загрузить.
Искусство и украшения в стиле паровой панк, изображающие викторианскую альтернативную реальность, в которой доминирующей технологией стала механическая энергия пара, а не электричество и цифровые устройства, часто используют карманные часы и их механизмы или внутренние механизмы.
На картине художника-сюрреалиста Сальвадора Дали под названием «Постоянство памяти» изображено множество карманных часов, плавящихся на унылом фоне.
Хотите нарисовать карманные часы? Сделать это просто с помощью этого простого пошагового руководства по рисованию. Все, что вам нужно, это лист бумаги и карандаш, ручка или маркер.
Вы также можете использовать мелки, цветные карандаши или что-то подобное, чтобы растушевать законченный рисунок.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Мультяшный револьвер, Меч и Крест с розой.
Пошаговая инструкция по рисованиюкарманных часов
Как нарисовать красивые карманные часы для детей, начинающих и взрослых. Шаг 1
1. Начните с рисования круга. Это обрисовывает в общих чертах основную форму карманных часов.
Easy Pocket Watch Drawing – Step 2
2.Нарисуйте круг чуть меньшего размера внутри первого круга. Это обрисовывает в общих чертах лицо часов.
Easy Pocket Watch Drawing – шаг 3
3. Короткими линиями нарисуйте форму песочных часов поверх круга. Эта часть часов называется заводной головкой.
Easy Pocket Watch Drawing – Step 4
4.Нарисуйте небольшой круг вокруг заводной головки. Это сформирует петлю, к которой прикреплена цепь.
Easy Pocket Watch Drawing – Шаг 5
5. Нарисуйте круг большего размера вокруг предыдущего круга, завершив петлю.
Легкий рисунок карманных часов – шаг 6
6. С помощью серии изогнутых и прямых коротких линий нарисуйте неправильную форму рядом с заводной головкой. Это формирует ручку, используемую для установки времени на часах.
Легкий рисунок карманных часов. Шаг 7
7. Нарисуйте стрелки часов. Начните с рисования точки в центре циферблата и небольшого круга вокруг него. Затем нарисуйте толстые линии, идущие наружу. Помните, положение этих линий определяет время, отображаемое на часах. Нарисуйте длинный узкий ромб в конце каждой линии и заштрихуйте его.
Добавление деталей к изображению карманных часов. Шаг 8
8. Нарисуйте круг вокруг центра циферблата.
Завершите набросок рисунка карманных часов – Шаг 9
9. Нарисуйте цифры от 1 до 12 вокруг внешней стороны циферблата. В нашем примере мы использовали римские цифры — I, II, III, IV, V, VI, VII, VIII, IX, X, XI и XII.
Раскрась свои карманные часы Рисунок
10. Раскрась свои карманные часы. Традиционно эти часы были золотого или серебряного цвета.
Простое пошаговое руководство по рисованию карманных часовНажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Учебное пособие по рисованию карманных часов — легко и весело Страницы для печати
ПОИСК И УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти на странице входа участника.
Если вы по-прежнему не можете загрузить PDF-файл, вероятное решение — перезагрузить страницу.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно расположенный в верхней левой части (вы также можете использовать сочетания клавиш: Ctrl+R на ПК и Command+R на Mac).
Распространенные ИКТ-устройства IX — Нарисуйте цифровые наручные часы (основной уровень 1)
Перейти к содержимому
Главная страница УЧЕБНЫЕ МАТЕРИАЛЫ Распространенные ИКТ-устройства IX — Нарисуйте цифровые наручные часы (начальный уровень 1)
КОМПЬЮТЕРНЫЕ ИССЛЕДОВАНИЯ
ФУНДАМЕНТАЛЬНЫЕ НАУКИ И ТЕХНОЛОГИИ
ТРЕТИЙ СРОК 1 3 90 0016
НАЧАЛЬНАЯ 1
ТЕМА – ОСНОВНЫЕ ПОНЯТИЯ ИКТ
ПРЕДЫДУЩИЙ УРОК – Общие ИКТ-устройства VIII – Нарисуйте калькулятор (Основной 1)
ТЕМА – ОБЫЧНЫЕ ИКТ-УСТРОЙСТВА
ОБЛАСТЬ ОБУЧЕНИЯ 310 4 Чертеж цифровых наручных часов
ХАРАКТЕРИСТИКИ ЗАДАЧИ
К концу урока учащиеся должны достичь следующих целей (когнитивных, аффективных и психомоторных) и должны уметь –
Нарисуйте цифровые наручные часы.
ПОВЕДЕНИЕ ПРИ ВХОДЕ
Использование цифровых наручных часов
1
Учитель будет проводить урок с помощью:
Цифровых наручных часов
Диаграмма
Обычная бумага
Рабочая тетрадь и т. д.
МЕТОД ОБУЧЕНИЯ – Выберите подходящие и подходящие методы для уроков.
Примечание – Независимо от выбора методов обучения, всегда вводите занятия, которые вызовут интерес у учеников или приведут их к занятиям.
СООТВЕТСТВУЮЩИЕ МАТЕРИАЛЫ
1. Схема работы
2. 9-летняя учебная программа базового образования
3. Учебник
4. Все соответствующие материалы
5. Онлайн информация
СОДЕРЖАНИЕ УРОКА
ВВЕДЕНИЕ
Отображение диаграммы или изображения цифровых наручных часов
Задание учителя: направьте учеников и попросите их нарисовать указанные выше цифровые наручные часы.

ПРЕЗЕНТАЦИЯ
Чтобы провести урок, учитель выполняет следующие шаги:
1. Чтобы ввести урок, учитель пересматривает предыдущий урок. Исходя из этого, он задает учащимся вопросы;
2. Деятельность учителя/ученика – Нарисуйте и раскрасьте устройства ИКТ – цифровые наручные часы.
ЗАКЛЮЧЕНИЕ
- Чтобы завершить урок на неделю, учитель пересматривает весь урок и связывает его с уроком следующей недели.
- Следующий урок – повторение и проверка
ОЦЕНКА УРОКА
Ученики до –
1. Нарисуйте калькулятор.
2. Назовите и раскрасьте некоторые распространенные ИКТ-устройства – цифровые наручные часы в рабочей тетради.
Об авторе
Алаби М.С.
Добро пожаловать! Мы верим, что учителя вдохновляют наше будущее.



 Гномон (стержень, который отбрасывает тень на циферблат) находится параллельно оси Земли.
Гномон (стержень, который отбрасывает тень на циферблат) находится параллельно оси Земли. Стены могут быть прямыми, как в скворечнике, а могут расходиться от основания к крыше в разные стороны.
Стены могут быть прямыми, как в скворечнике, а могут расходиться от основания к крыше в разные стороны.